Platforms
iOS app
Roles
UX & UI Design
User Testing
Prototyping
Tools
Sketch
InVision
Objective
Redesign the Lumo Lift iOS app to be more user friendly and to use iOS conventions.
Problem
The Lumo Lift is a wearable posture coach that tracks and reinforces good posture. It's a fantastic idea and the hardware is great, but the app is very basic and has some prominent usability flaws:
- Data is difficult to compare, making it hard to make progress
- Key app functionality is either hidden or undiscoverable (trends page, delay functionality, settings)
- The app uses "good posture hours" as its key metric, but it is an unclear and ineffective metric that is not explained
Solution
I designed a new Lumo Lift iOS app with both aesthetic and functional improvements. The redesigned app:
- Has much clearer and accessible navigation, with a tab bar instead of a hamburger menu
- Has all of the previously hidden key features on the homepage
- Replaces the confusing "good posture hour" metric with total good posture time
- Makes data easier to digest and compare
- Renames terms that might cause confusion (e.g. "sensitivity" instead of "delay")
- Has improved UI with clearer links and color consistency
User Research
To understand the most prominent and pressing issues that users of the current app faced, I gathered app feedback from in-person testing and online customer reviews.
User research details:
- 3 testers who set up the the Lumo Lift app on their own devices and used the Lumo Lift throughout at least 2 days
- Reviews for the Lumo Lift app on iTunes, the Google Play Store, and Amazon

Top issues uncovered through user research:
The trends page currently shows a bar graph of the percentage of good posture within the hour, but does not give specific details. 2 testers mentioned that they wanted to see a breakdown of good and bad posture by the minute, and 2 customers directly commented on it in their reviews: (1) “My main complaint is that I can’t get more detail about my activity. It would be great to know if there are times when I slouch more, or what my activity curve looks like.” (2) “I would be more inclined to use the app if it showed more stats, like my current posture or how many minutes of good posture I’ve had so far that day.”
Solution: Allow the user to see a breakdown of good and bad posture for each minute of the hour.
The “Trends” button is located at the bottom left-hand corner of the screen. 2 testers were unaware of the trends page. Before being guided to it, one expressed the desire to see something exactly like the trends page, with posture by the hour. (Appendix)
Solution: Surface the trends page by placing the link somewhere more prominent, or putting some data directly on the main page with a link to easily access the rest of it.
9 customer reviews commented that the app lacks a way to view or compare data over long stretches of time, in order to see progress. One mentioned, “Some history display aka FitBit would be useful,” and another wrote, “Chart comparisons would be great or more details.” (Appendix)
Solution: The trends page has graphs that compare hourly posture and daily posture, but it appears that customers may not be discovering the latter, or may still find it difficult to use for comparisons. Progress can also be tracked via other data like the duration of continuous good posture or the number of buzzes per hour, as suggested by a tester.
An hour only counts as a "good posture hour" when the user has had good posture for at least 40% of the hour. That means that one could reach 39% for 12 hours, but still have 0 good posture hours. In addition, good posture for 40% and 99% of the hour are both recorded the same way, as 1 good posture hour.
All 3 testers remarked that the good posture hour metric could be improved: (1) “posture hours is a bit ambiguous;” (2) “it’s not a very intuitive metric;” (3) it’s “just the total,” want something more granular. 4 customer reviews expressed frustration at the use of “good posture hours” as a metric. One pointed out the lack of context: “…it will tell you “5 hours of good posture”. Swell, but five hours compared to what? Did I only wear the thing for five hours, or did I use it for sixteen hours?” Another lamented that it records 0 hours if one is below the 40% goal line: “I love the concept of the device but only seeing zero hours of good posture despite having the coach turned on is discouraging. I would like to see more minute-to-minute data to stay motivated.” (Appendix)
Solution: Another more intuitive metric for tracking posture could be introduced, such as a count of the total number of minutes of good posture, the longest string of continuous good posture, number of buzzes per hour, etc. This would give more motivation to those who are starting out and struggle with reaching the targeted 40% good posture in an hour, and it would also offer those who consistently exceed the target a way to quantify their achievements (distinguishing between 40% and 99% of the hour).
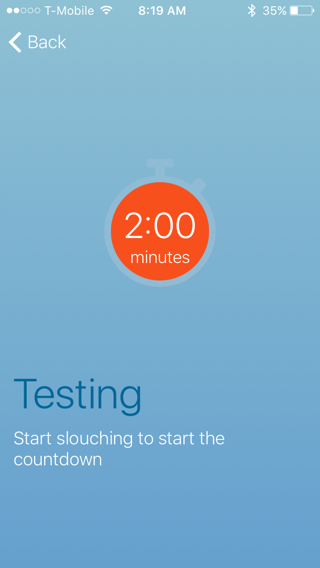
Realtime reporting on posture is a key feature of the Lift, but it is hidden under two layers (Coach > Enable Vibrations > Test Delay), and the pathway to it is not obvious. 1 tester asked, “is there a live view like fitbit?” after having tested the Lift for a day. 3 customer reviews spoke of this issue: (1) “Can not see the realtime status.” (2) “the app is supposed to have a screen that IMO is incorrectly hidden behind “Test the Delay” button.” (3) “At the minimum you’d expect a realtime easy UI that shows you whether you’re slouching or not, and some constant realtime counter of your good posture time. The device can do it as there’s a setting scree that does this sort of but it’s cumbersome to get to.” (Appendix)
Solution: Surface the realtime reporting feature, either to the main page or under an easily accessible and intuitive link on the main page.
Navigation
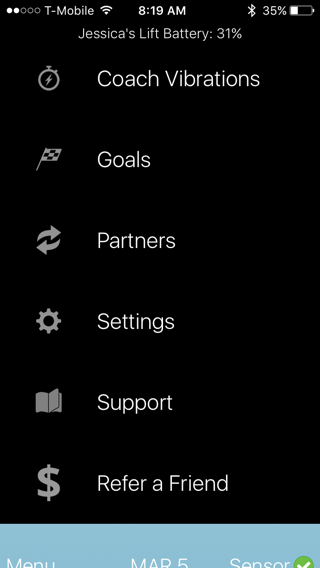
Original Navigation

Originally, the app used a hamburger menu with all of the miscellaneous app links inside it.
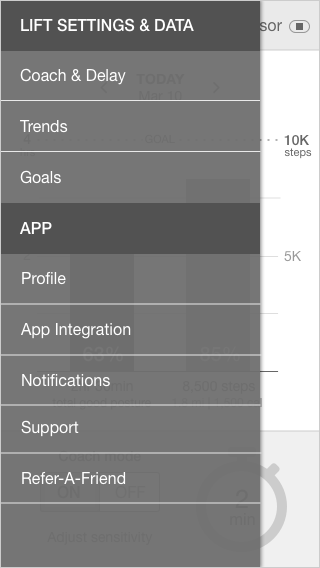
Hamburger Menu Redesign

My first iteration of the redesign utilized the hamburger menu as well, but organized and with less noise.
Tab Bar Redesign

After demoing the first iteration of the app to the user testers, I received feedback that a tab bar would be clearer and easier to access. Thus, I reworked the app to use a tab bar instead in this second iteration.
Home Screen
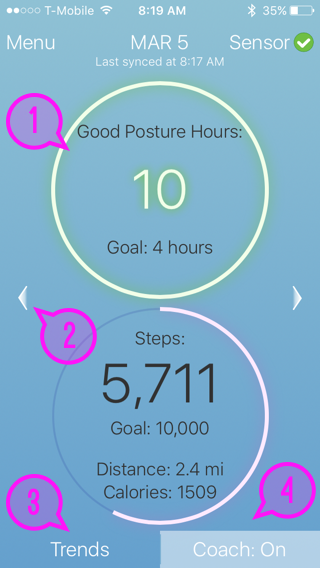
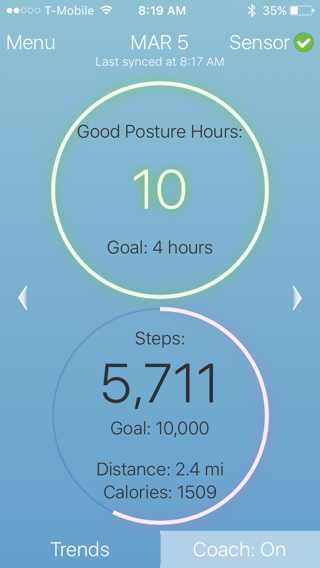
Original Home Screen

Design issues on the original home screen:
- Data is displayed in a circular graph, which is more difficult to approximate
- Arrows to see previous/next days are in the center of the page, removed from the date
- Trends link is at the bottom of the page. Users missed it and tapped on the circles instead to look at trends.
- Coach status is displayed, but the user cannot turn coach on or off on the homepage
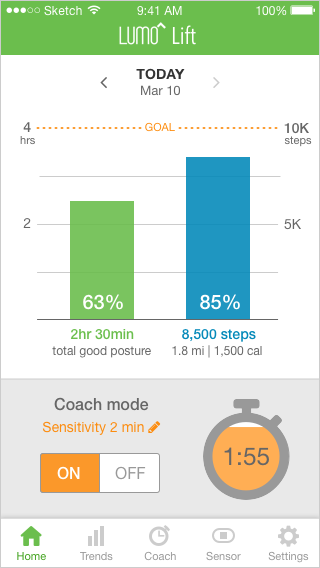
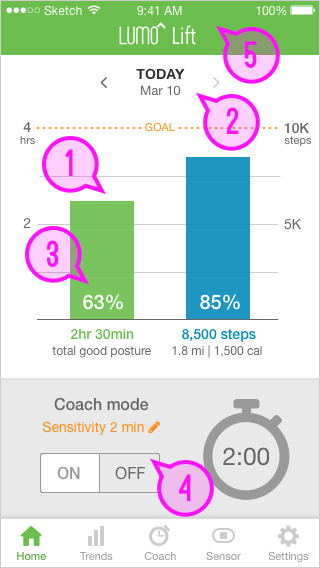
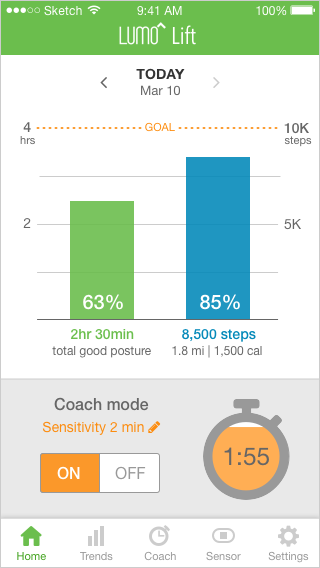
Redesigned Home Screen

The home screen redesign addresses all of the previous issues:
- Data is displayed in a bar graph along with how the percentage completion of the user's goal
- Arrows to see previous/next days are next to the date
- Trends link is in the tab bar at the bottom. Tapping on the bar graphs also takes the user to the Trends page for a breakdown of his/her data
- Coach can be turned on and off directly on the home screen. The user also sees a live report of his/her posture in the timer to the right
- The Lumo Lift header adds branding to the app
Trends Page
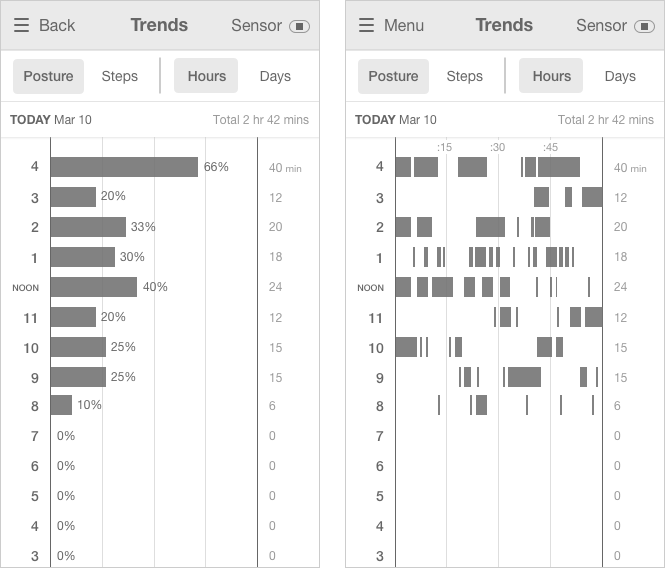
Version 1: Horizontal Bars

A horizontal bar graph layout displayed the minute breakdown (right) best, but was also constrained by how much text would fit on the sides and could not display steps and posture at once.
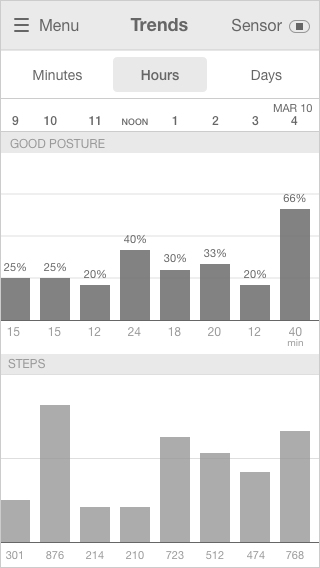
Version 2: Vertical, all numbers displayed
I reverted back to the vertical bars in the current app and tried displaying all of the numbers up front. However, the text was small and overwhelming. Thus, I returned to the progressive disclosure that the current app uses with the pointer that only displays one number at a time.
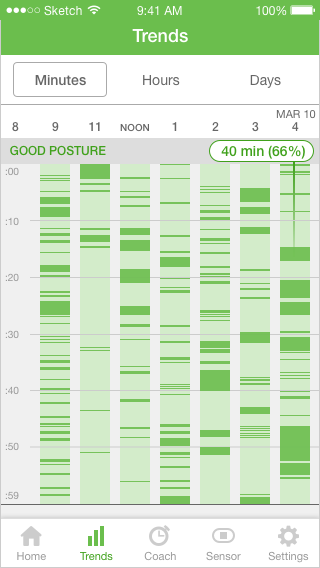
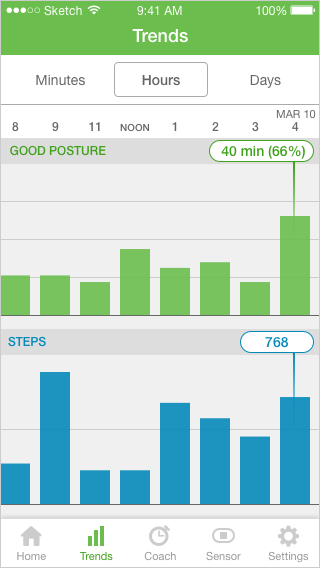
Final Version: Vertical, progressive disclosure
Posture by the hour
Posture by the minute
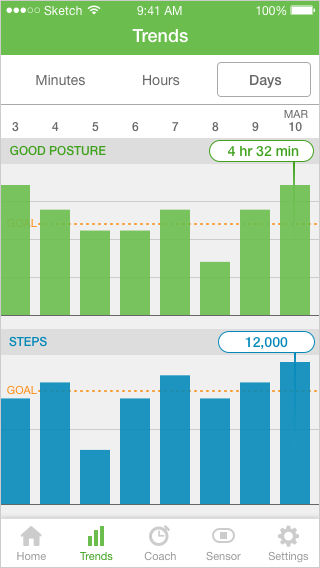
Posture by the day
Before & After
Before
Home Screen

Trends Page

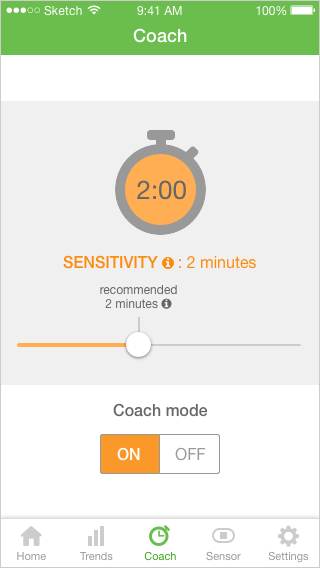
Coach Page

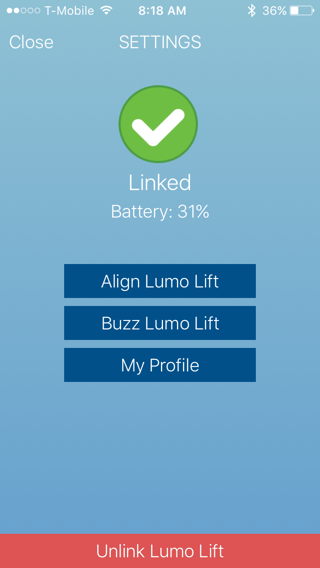
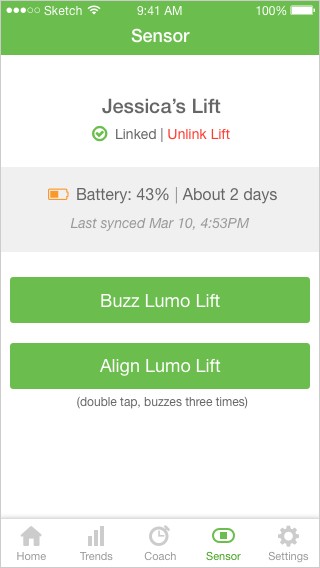
Sensor Page

After
Home Screen

Trends Page

Coach Page

Sensor Page

Prototype
Explore the redesigned app in the InVision prototype below: