
Platforms
Desktop
Mobile web
Roles
UX & UI Design
Documentation
Tools
Sketch
Objective
Create a UI style guide for all 10 Quidsi sites across desktop and mobile web.
Problem
Quidsi had 10 sites (eventually down to 6) which were all created separately. Within a single site, features were also added by different teams at different times, so there were often many variations of the same basic UI elements. This resulted in several problems:
- Inconsistencies within the same site and across our sites
- With no clear basis for design, we had to start from scratch when designing new elements - and even when using existing elements
- Increased scope and headaches for the Tech team when site-wide or cross-site changes needed to be made
Solution
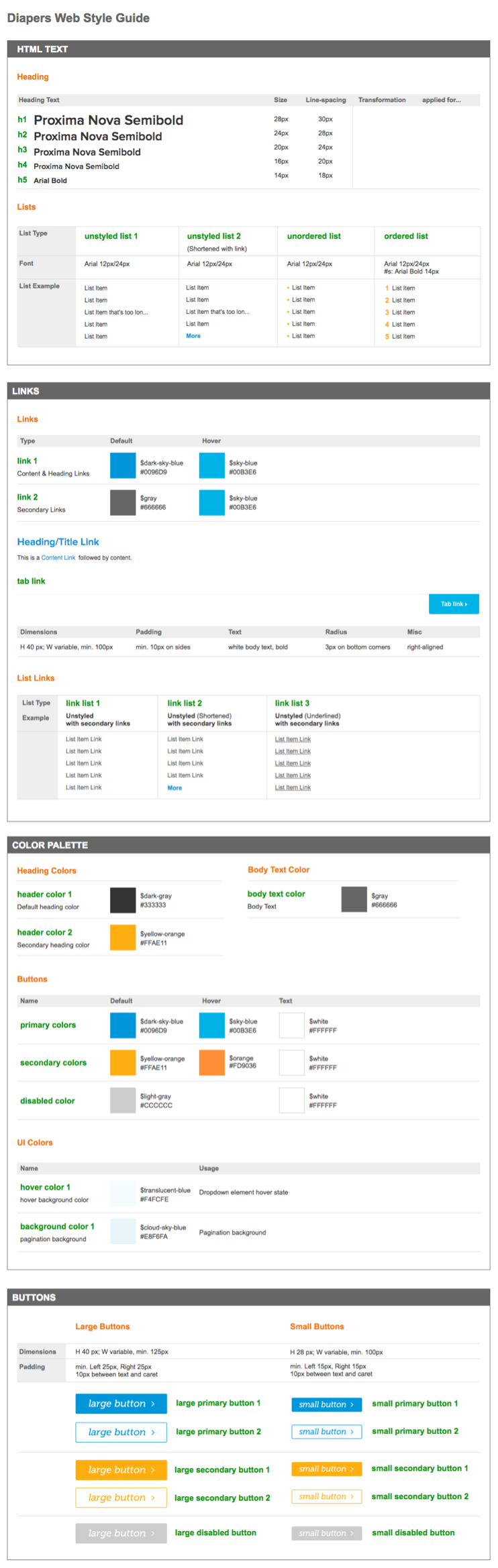
I standardized colors and UI elements to create a web style guide for each of the sites on desktop and mobile. In addition, I created stencils of the styles and UI elements in Sketch to give a basic foundation to start with when building new pages and features.
Result
In collaboration with the Tech team, the style guide was implemented on all new pages over the course of 2 years. The workload of the Tech and UX teams was greatly reduced, and the sites were more visually cohesive and also more connected to each other.
Process
Inventory Existing Styles
First, I went through each of the 10 sites to create an inventory of all of the colors, font, and UI elements that were currently being used.
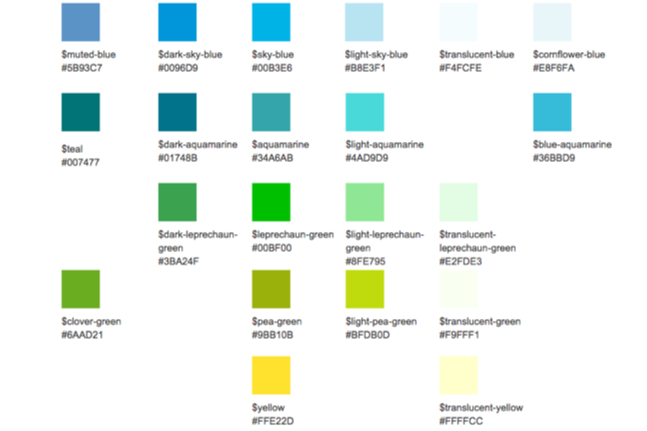
Standardize & Consolidate
With a full inventory, I consolidated colors that were similar to limit the variations and standardized the UI elements across all 10 sites.
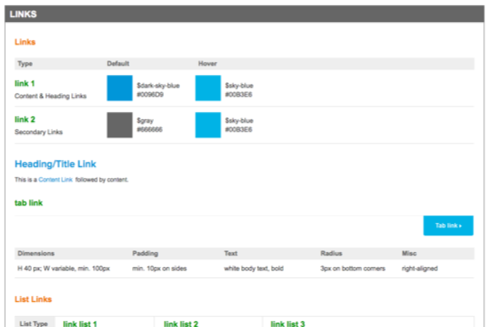
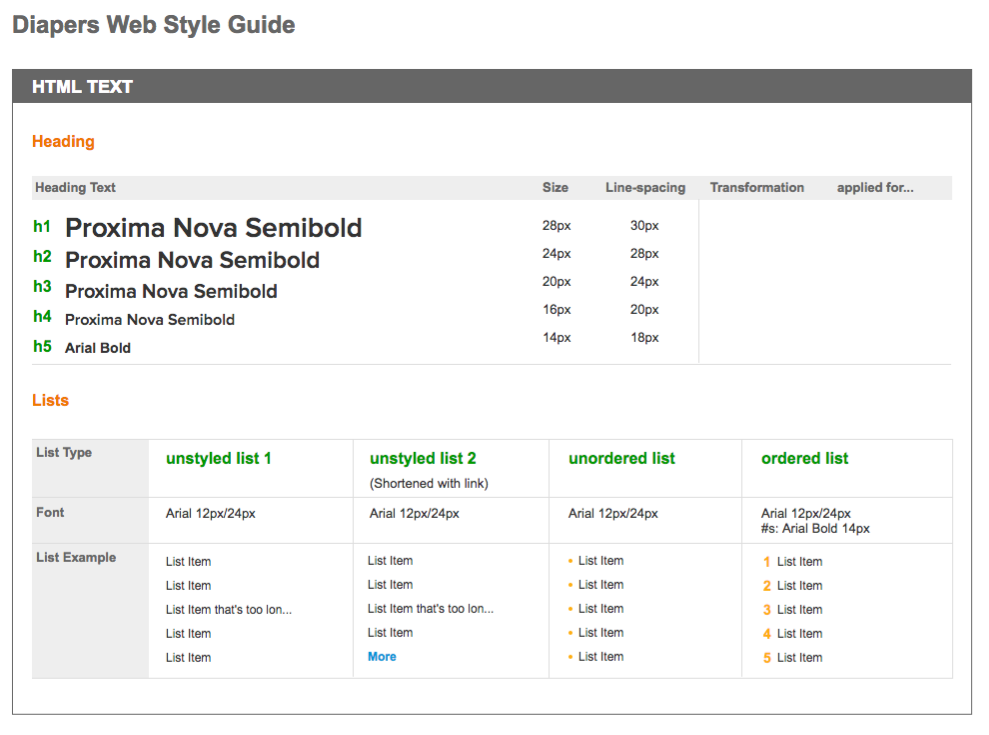
Create Style Guide
Finally, I built a style guide on our intranet to share with the organization. Later, I collaborated with the Tech team as they created the style guide in live code.
Before & After
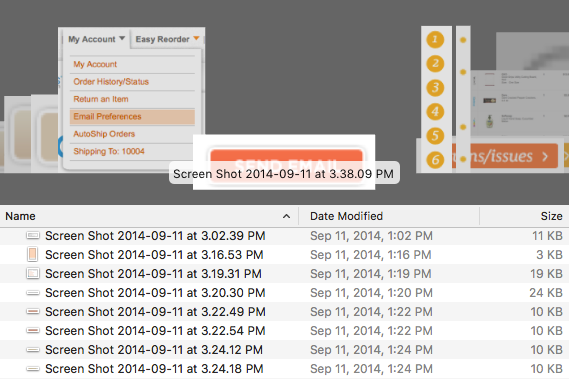
Before: The Wild West
![]()
An example of an image sprite used by the Tech team before the creation of the style guide. Different sprites contained different styles, and all pages pointed at different sprites. UI elements were mostly encoded in images instead of created with code.
After: Web Style Guide